人人知道色彩在UI界面设计中非常主要,然则色彩也是最难把握的。好多设计师也是因为配色的懊恼而不知所措,今天我分享一个特别的方式,帮你打开配色大门,看完后我相信你对配色加倍自信与新的熟悉。
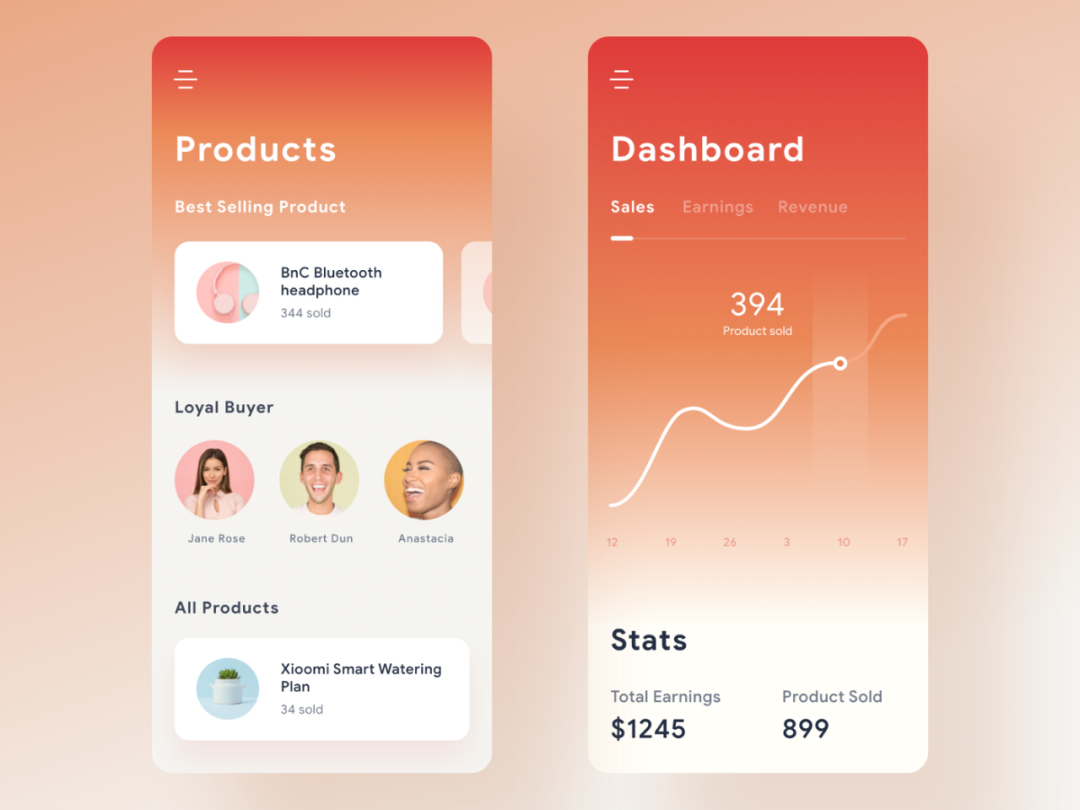
今上帝要分享4种色彩特征点,每一种都有他奇特的处所,并且我拆解剖析后,简洁易学易把握。看完后,对峙去做演习与阅读设计,3个月后没提高来找我。单色设计是最简洁的一种体式,因为它只使用一种颜色或色调。这里所说的“单色调”并不是指一种颜色,而是所选颜色都来自统一根基色,然后调整明度转变,形成多种分歧明度和饱和度的颜色。如上图,就是一个典型的单色配色组合,这种色彩搭配对照适合新人进修。单色设计有几大长处:”建立协调统一的视觉结果;聚焦内容设计而非色彩搭配;设计更轻易上手,色感偏弱一些的伙伴能够减轻配色压力“。增补解说:一样单色设计时候,能够适当少量的添加其他颜色作为点缀,如许设计出来的结果会起到点睛之笔,视觉结果也提拔好多。
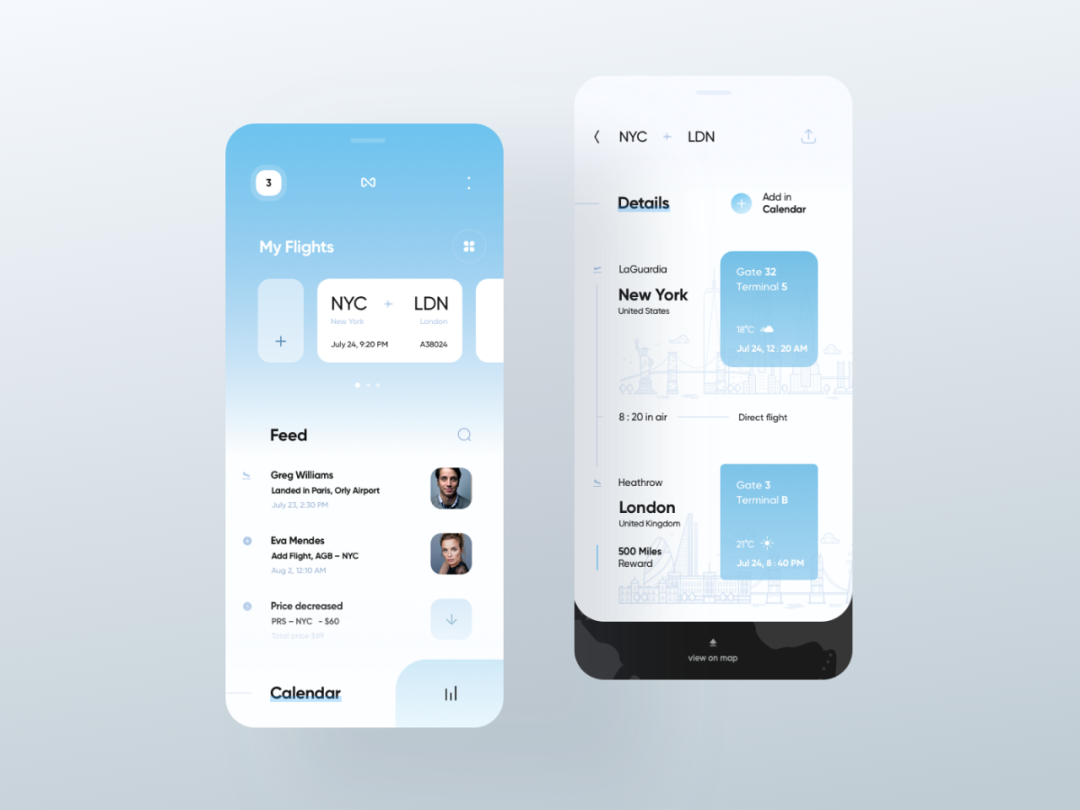
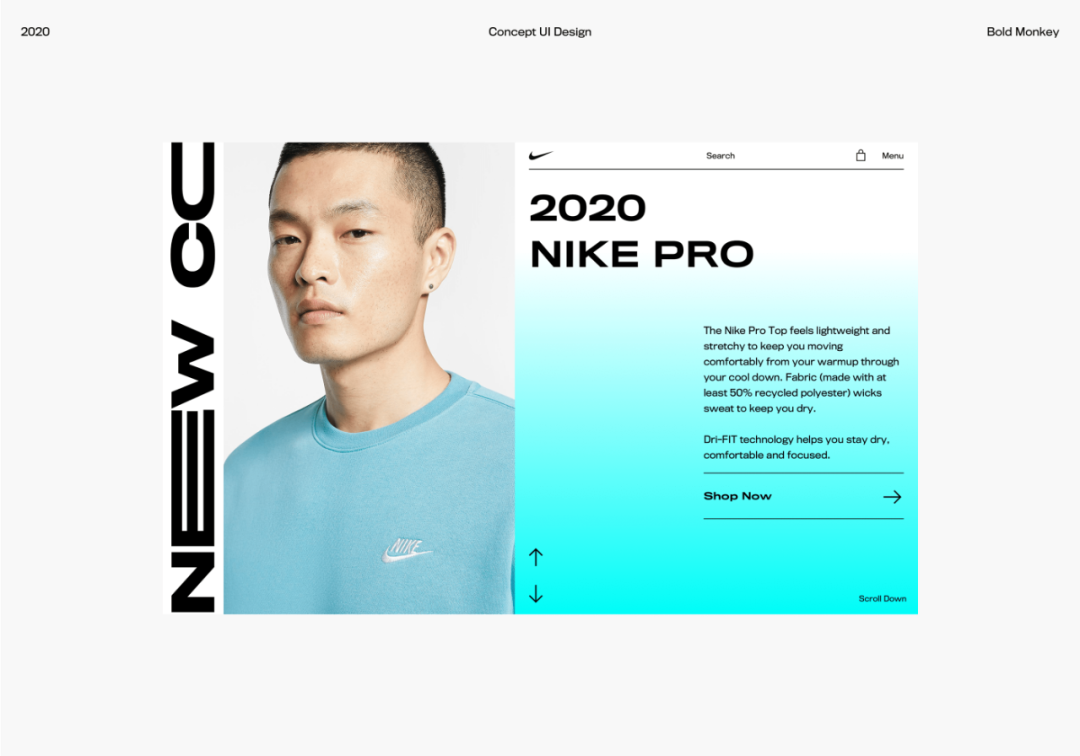
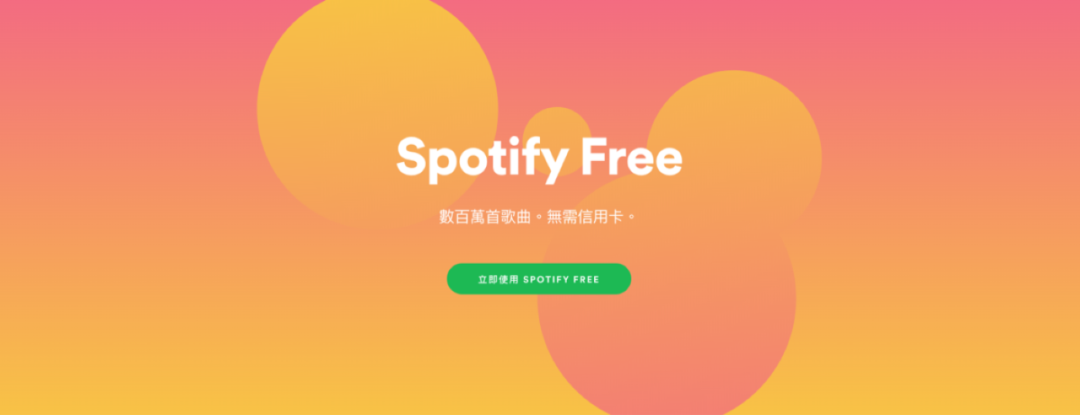
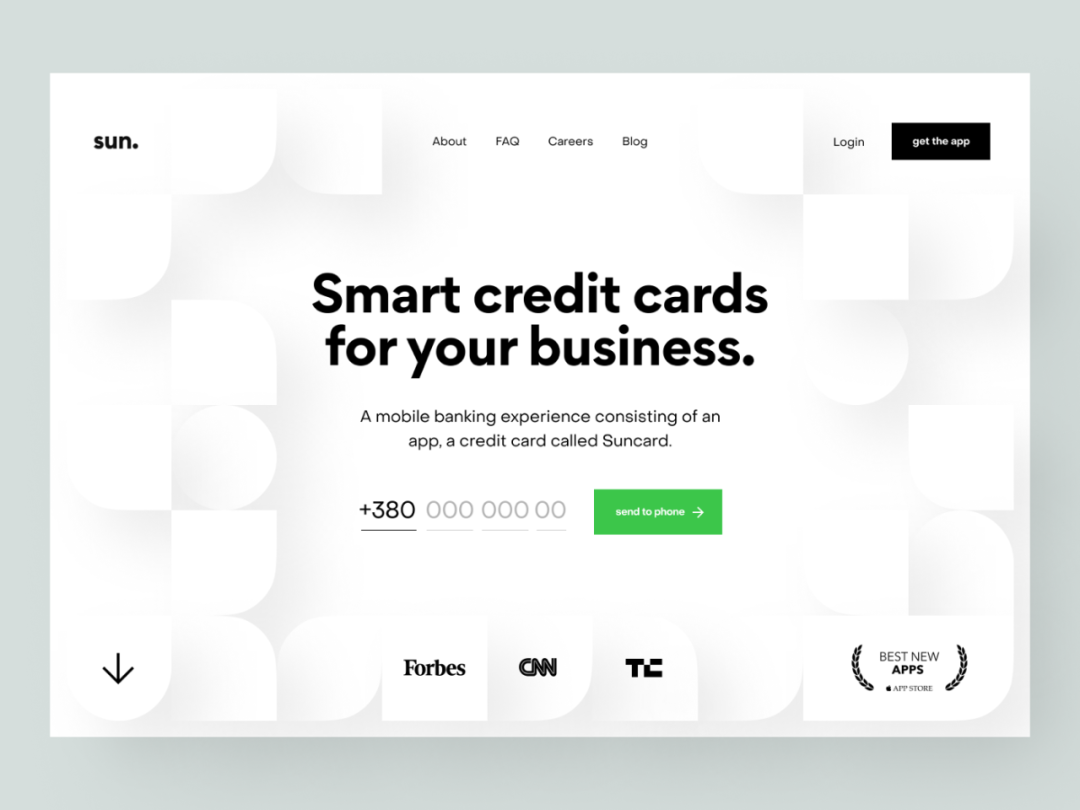
总结思路:单色设计最大长处易上手,聚焦内容。设计方式;选定一个颜色,然后经由转变其通亮度来调整条理。单色是最好用,设计最不易失足,介绍色彩微弱的伙伴优先进修这种配色方式。同类色的配色方案使用色环上彼此相邻的颜色,如红色和橙色或蓝色和绿色。同类色在色轮上的夹角60°以内的色彩,其色相对比差别不是很大,给人以协调统一印象。如上图,蓝色与绿色组合,其色相对比差别相对较小,运用在界面设计中协调统一。同类色设计避免画面死板,设计过程中也是可经由明暗关系来调整画面舒适度。总结思路:同类色设计中,最要害点就是需要注重色彩比例,介绍色彩使用比例60%:30%:10%个中60%是占比最大主色,30%是主色经由明暗关系转变而来,10%就是点缀色,如许整个画面设计就没那么死板。互补色是指色轮上那些呈180°角的颜色,好比我们最常说到的3组互补色:红和绿、蓝和橙、黄和紫,这些颜色对比非常强烈。然则也因为如许,设计上也经常出惊艳的结果,然则难度也是最大的,稍有失慎就会色彩扎眼。上图红绿互补色,红绿互补色一样都是有一个主导颜色,然后一个点缀颜色;上图绿色为主导颜色,它所占比例最大,红色只是作为一个点缀或许强调感化。下图就是一个很好的案例。总结思路:互补色设计,相对难度偏大一些,对设计师色彩把控要求高一些,色彩使用比例与局限,一把正常情形下补色占比非常小,好比10%。今天所讲的是非灰组合设计,并不是说画面纯是非如许的,并且是非占比最大,其他颜色占比最小。上图就是方才说的典型是非灰设计,红色作为强调色,占比最小(60%,30%,10%)。这类设计适合简约高级感设计,下面我们看看实际案例。是非灰更轻易出结果,设计师可将更多精神放在内容版式设计上面,当然也是进修最易上手的。
写在最后
今天分享了一些相对易把握的配色思路单色系、同类色、互补色、是非灰组合等,这些算是对照轻易上手的。若是配色根蒂对照微弱的小伙伴能够先单点冲破,好比本月就演习单色配色,那么一个月后绝对有显着的结果。
对了,网上固然好多色卡,然则好多设计师不会遴选,此次我还特意精心遴选48组不错的高级感配..卡分享给人人,如下
获取体式:
先点个「在看」公号主页输入框复原「 色卡 」即可领取。
添加主页君小我微信领取:大厂设计规范及组件库、免商中文字体、样机、作品集等
看UI设计精选文章 . 案例 . 高薪地位 . 教程